Ajuda:Tutorial/Tópicos avançados
| Introdução | Criar conta | Página de testes | Edição | Formatação | Ligações internas | Referências |
| Ligações externas | Discussão | A reter | Domínios | Projetos relacionados | Tópicos avançados | Regras simplificadas |
Quando todas as outras secções lhe parecerem dominadas, conheça o que mais existe a saber sobre a edição na Wikipédia.
Predefinições
Predefinições são páginas que contém texto pré-definido, isto é, feito para ser reutilizado por outras páginas sem a necessidade de ser copiado manualmente em cada uma delas.
Tipos de predefinições
Existem muitíssimas predefinições possíveis, pelo que vamos tentar distingui-las um pouco, em função do papel que desempenham num artigo.
Predefinições de marcação
Estas predefinições devem servir apenas para marcar um artigo num determinado contexto. Por exemplo, a predefinição de artigo em tradução é um exemplo. Outro exemplo seria a Predefinição:Sem cat, para marcar artigos que não possuem nenhuma categoria.

Predefinições de navegação
Por vezes é possível agrupar um conjunto de artigos dado o contexto em que se inserem, para isso usa-se uma predefinição de navegação ou navecaixa. Por exemplo, as várias páginas deste tutorial, separadas, mantêm algo em comum: pertencem ao tutorial. Para facilitar a navegação, foi criada a Predefinição:Wikipédia/Tutorial que pode ser vista no topo destas páginas. Assim, esta caixa de navegação ir-se-á visualizar em cada artigo, bastando, para isso, escrever no início do artigo:{{Wikipédia/Tutorial}}

Caixas de informação

Se pegar outra batalha qualquer da Categoria:Batalhas — por exemplo, o Ataque a Pearl Harbor —, verá que, provavelmente, este também terá uma caixa idêntica. Essas são caixas de informação ou infocaixas.
Outro exemplo são as caixas de informação dos Jogos Olímpicos, ou de campeonatos de futebol — como a presente no verbete Campeonato Goiano de Futebol.
Criar predefinições

Como inserir uma predefinição por meio do Editor Visual
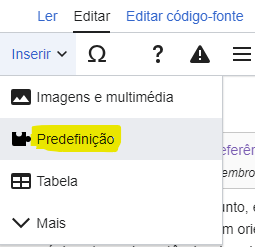
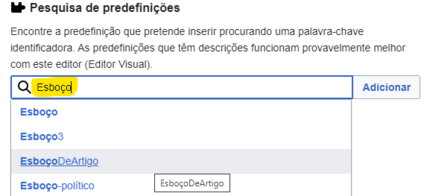
Na barra de ferramentas, Clique em "Editar" e, em seguida," no botão "Inserir". Selecione a opção "Predefinição" e escreva o nome da predefinição que deseja inserir. Se necessário, adicione os valores dos parâmetros. Finalize clicando em "Inserir".



Como inserir uma predefinição por meio do Wikitexto
Na barra de ferramentas, clique em "Editar Código-fonte". Navegue até o local da página em que deseja inserir a predefinição e digite seu nome entre dois sinais de chaves abertos "{{ nome da predefinição }}". Em seguida, clique em "Publicar alterações".


Tabelas
Criar usando o editor visual
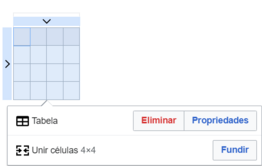
Inicialmente, é necessário indicar com o cursor onde deseja inserir a tabela na página. Em seguida, clique em "Editar" e na sequência em "Inserir" na barra de ferramentas do editor visual. Selecione "Tabela". Você pode modificar a quantidade de linhas ou colunas clicando nas setas da tabela. Preencha os dados na tabela e clique em "Publicar Alterações".



Criar usando o código-wiki
Uma tabela é construída linha por linha, coluna por coluna, ou seja, define-se para cada linha as suas colunas (células). Assim:
- Para iniciar uma tabela,
{| - Para definir uma legenda para a tabela e explicar o seu uso (opcional). A legenda é apresentada em negrito automaticamente,
|+ - Para iniciar uma linha,
|- - Cada célula de dados começa com,
| - Cada célula de cabeçalho inicia-se com,
! - Para concluir a tabela,
|}
{|
|+ legenda(opcional)
|-
! a !! b !! c !! d !! e
|-
| 1 || 2 || 3 || 4 || 5
|}
A tabela resultante do código-wiki (tabela sem bordas):
| a | b | c | d | e |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
Por fim, é possível formatar cada uma das linhas ou células individualmente. Os parâmetros (opcionais) são adicionados imediatamente a seguir às marcações de abertura de linha, coluna, legenda ou tabela: a sintaxe é a mesma dos atributos existentes em HTML (que foge do objectivo deste guia), segue uma referência básica:
Por fim, é possível formatar cada uma das linhas ou células individualmente. Os parâmetros (opcionais) são adicionados imediatamente a seguir às marcações de abertura de linha, coluna, legenda ou tabela: a sintaxe é a mesma dos atributos existentes em HTML (que foge do objectivo deste guia), segue uma referência básica:
- Para uma tabela formatada automaticamente, use a classe CSS wikitable:
{| class="wikitable" - Existe a opção de ocultar o conteúdo da tabela exibindo assim apenas o cabeçalho, que por padrão começa expandida podendo ser recolhivel:
{| class="mw-collapsible" - class="mw-collapsible" data-expandtext="Mostrar" data-collapsetext="Ocultar"
- Caso queira que o conteúdo da tabela seja oculto automaticamente ao exibir o artigo (esta não funciona para dispositivos móveis):
{| class="mw-collapsed" - Para adicionar a função de ordenar a tabela de acordo com uma coluna:
{| class="sortable" - Para uma linha da tabela:
|+ style="text-align: right;" - Para uma das células de dados:
| style="text-align: center;" | texto
Exemplo simples
A seguir é apresentada uma tabela pequena (fictícia) em que são utilizados alguns dos elementos citados anteriormente.
Código:{| class="mw-collapsed" data-expandtext="ver" data-collapsetext="feche"
|-
! a !! b !! c !! d !! e
|-
| 1 || 2 || 3 || 4 || 5
|}
Resultado:
| a | b | c | d | e |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
{| class="wikitable" style="width: 50%;"
|+ Tabela 1 - Exemplo
|-
|
! Coluna 1
! Coluna 2
|-
! Linha 1
| style="text-align: right;" | alinhado à direita
| 1,2
|-
! Linha 2
| style="text-align: center;" | centrado
| style="background: #FFFFE6;" | fundo amarelado
|}
Resultado:
| Coluna 1 | Coluna 2 | |
|---|---|---|
| Linha 1 | alinhado à direita | 1,2 |
| Linha 2 | centrado | fundo amarelado |
Exemplo complexo
O próximo exemplo mostra algumas outras alterações possíveis em uma tabela. Copie-a para a página de testes, caso deseje fazer modificações.
Código:{| class="wikitable sortable " style="width: 100%; text-align: center;"
|+ style="font-style: italic;"| Tabela 2 – Estatísticas de ...
|-
! a !! b !! c !! d !! e
|-
| 1 || 2 || 3 || 4 || 5
|-
| 6 || 7 || 8 || 9 || 10
|-
| 11 || 12 || 13 || 14 || 15
|}
| a | b | c | d | e |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 |
Explicação de cada linha de código:
- Linha 1: início da tabela, juntamente com alguns atributos HTML:
- A classe CSS "wikitable" especifica a maior parte dos estilos da tabela, como as bordas e cores utilizadas;
- Por meio do atributo "style" foram especificados redefinidos alguns aspectos:
width: 100%: especifica a largura da tabela (100% da largura útil do artigo);text-align: center: é o alinhamento horizontal da tabela.
- Linha 2: legenda da tabela. Nesta há uma barra vertical que a separa da definição do estilo (texto em itálico).
- Linhas 3, 5, 7 e 9: indicam o início de uma nova linha. As células correspondentes são definidas na linha seguinte.
- Linhas 4, 6, 8 e 10: contêm os dados das células das linhas correspondentes. A separação é feita por meio de exclamações duplas (
!!), no caso de células de cabeçalho, e de barras verticais duplas (||), no caso de células de dados. - Linha 11: terminador da tabela.
Outro exemplo de formatação:
|+ style="white-space:nowrap; border:1px solid; padding:3px;"
{| class="mw-collapsible mw-collapsed wikitable"
|+ style="white-space:nowrap; border:1px #aaa solid; padding:3px;" | Legenda visível com borda...
|-
! Texto !! Mais texto
|-
| Este conteúdo || é oculto
|-
| at first || load time
|}
Resultado:
| Texto | Mais texto |
|---|---|
| Este conteúdo | será oculto |
| at first | load time |
Tabelas em HTML
Em alguns casos pode ser necessário criar uma tabela utilizando a linguagem de marcação HTML diretamente (geralmente ao lidar com predefinições complexas), o que exige certa familiaridade com essa linguagem ou com algum editor de HTML (de preferência um que não crie tabelas poluídas e cheias de estilização). Se quiser, posteriormente, convertê-las para a sintaxe simplificada do MediaWiki, utilizando outras ferramentas ou robôs para fazer a conversão.
Redirecionar páginas
É frequente acontecer na Wikipédia que um determinado assunto possa ser nomeado de duas ou mais maneiras diferentes. É esse o caso quando existem sinónimos (ex: autocarro, ônibus e machimbombo), grafias diferentes para a mesma palavra (ex: ouro e oiro) ou quando certas organizações são tão conhecidas pelo seu nome por extenso como pelas suas iniciais (ex: Nações Unidas e ONU). Nestes casos, a política da Wikipédia determina que seja desenvolvido o conteúdo apenas para um dos títulos possíveis e que os demais sejam redirecionados a este.
Redirecionar um título para um artigo já existente pelo Editor Visual
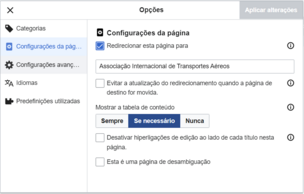
Clique em "Editar" na parte superior da página. Em seguida, clique no botão "Opções da Página" e selecione a opção "Configurações da Página". Selecione a opção "Redirecionar esta página para". Depois disso, o campo de preenchimento da página de destino estará liberado.


Redirecionar um título para um artigo já existente pelo Wikitexto
- Suponhamos que se decida colocar conteúdo em
títuloe queoutro títuloé um título alternativo para o conteúdo. Nesse caso, cria-se a página emoutro títulocom o seguinte conteúdo:
#redirect [[título]]
- Observação: o redirecionamento deve ser escrito exatamente assim: a palavra "redirect" e a ligação deverão estar separados por um espaço e não por qualquer outro caracter (um erro comum é colocar lá dois pontos - está errado), e que entre o cardinal e o redirect não deve haver nenhum espaço.
- Pressione o botão "Gravar página".
- Em seguida, se o título do artigo que supostamente já existe estiver a vermelho, verifique se escreveu corretamente o título para o qual quer redirecionar a página.
- Se estiver a azul, a partir de agora, quem procurar pelo título de artigo que acabou de criar, será conduzido ao artigo para o qual redirecionou a página.
- Nota: Um erro comum é fazer-se um redirecionamento para outro redirecionamento (redirect duplo); neste caso, o redirecionamento não é feito para o artigo final, mas para o artigo intermediário. Este problema não é grave, pois existem robôs que, periodicamente, verificam esta situação e a corrigem automaticamente.
Conclusão
E pronto, terminamos este tutorial! Tenha as dicas rápidas como resumo e as regras simplificadas como sumário de todo o indispensável. Com o Guia de edição você pode se aprofundar. De toda forma, bom trabalho! E volte ao início do tutorial quando quiser!
